A picture kaleidoscope with processing
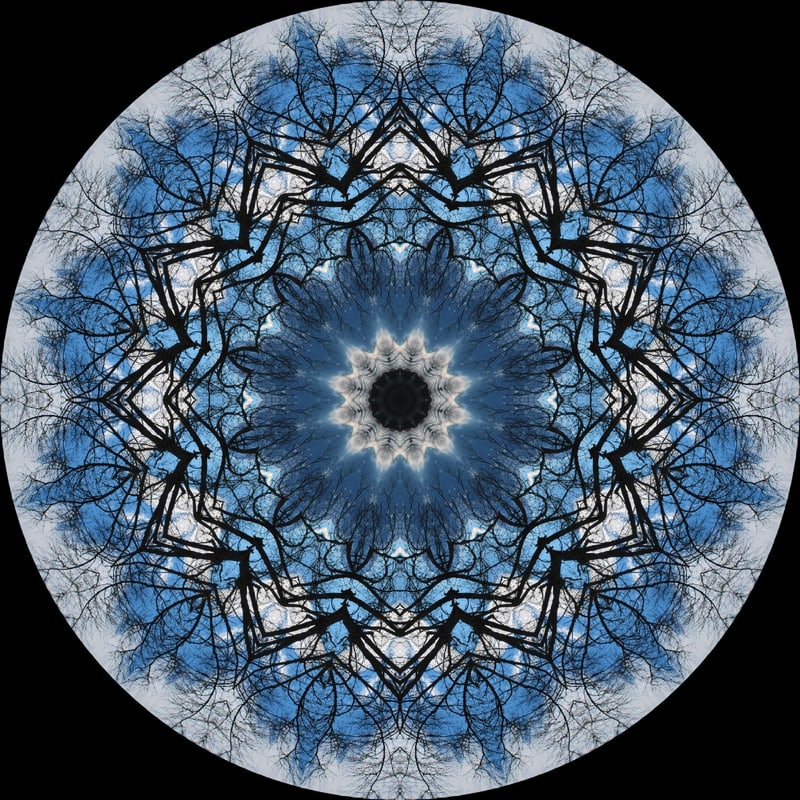
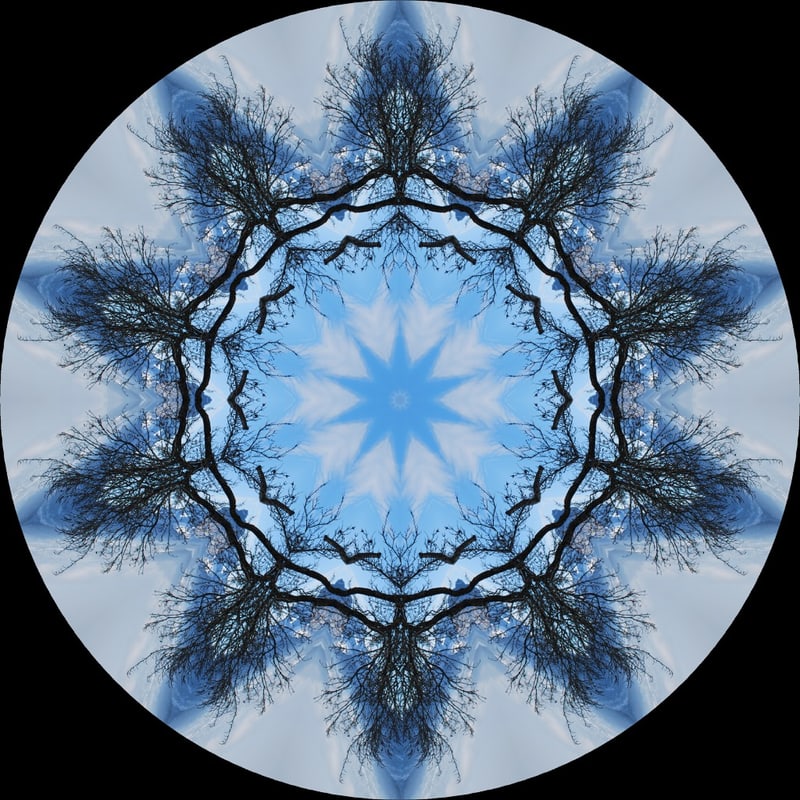
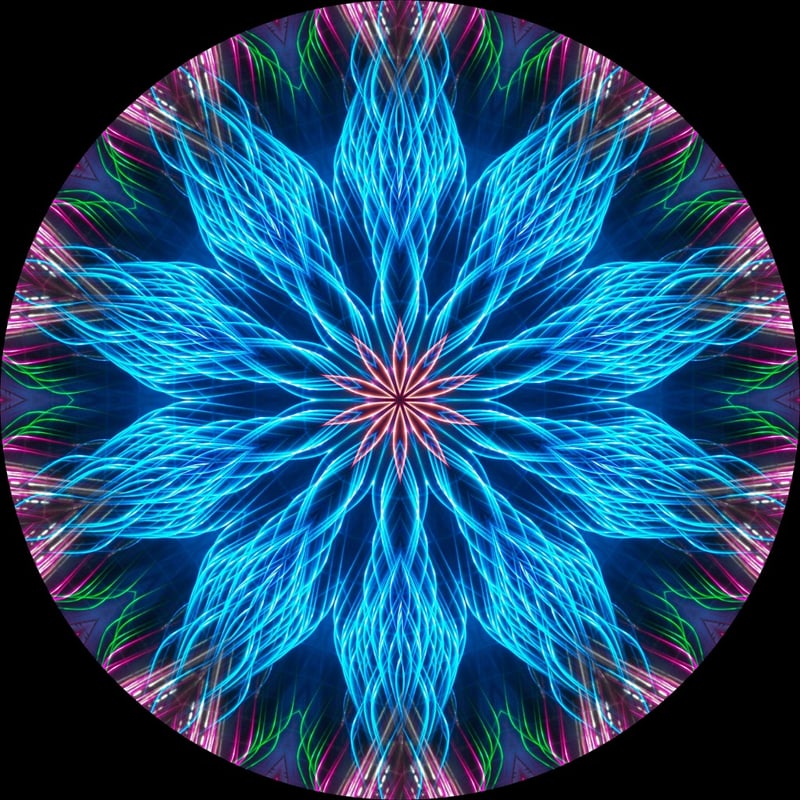
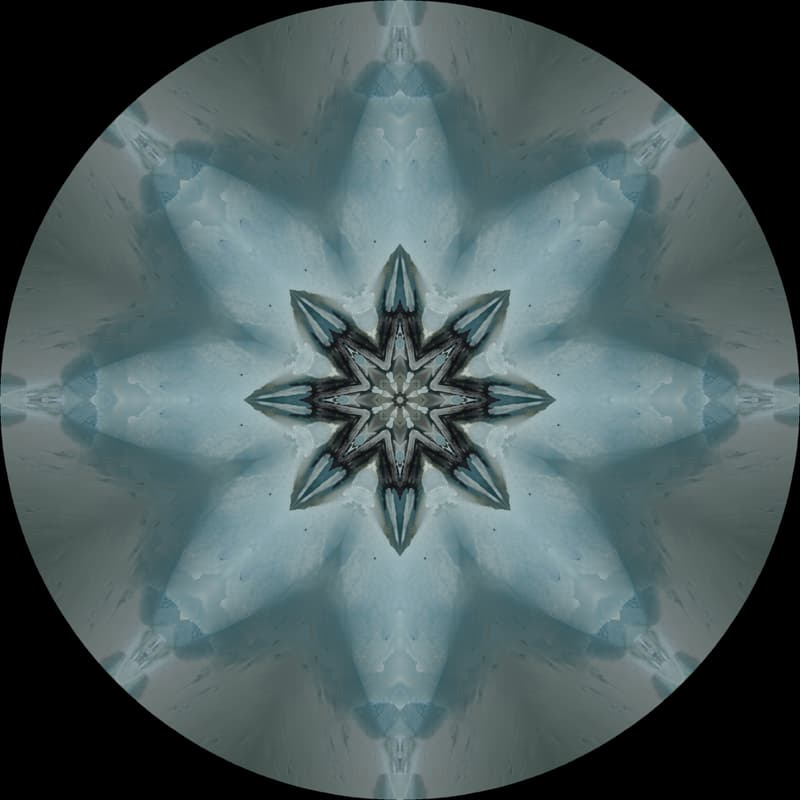
15.5.2011A while ago, I stumbled over an article about kaleidoscope creation, probably because of one of my adobe Flash collaborators. It was lying around for a while, then during a train ride i hacked something like that together in Processing. It is impressing how different a picture looks when mirrored this way.
I spent quite some more time to fine tune the sketch. There is a page for the kaleidoscope on OpenProcessing. I recommend to download the application. It runs smoother and in full screen, plus you can load your own images and save snapshots.
To interact with the kaleidoscope:
Move mouse to change image part that is shown
- hold left button to move the image
- hold right button and move left and right to rotate
Keys:
- 0 to 9: set number of mirror axis
- r / R: accelerate/decelerate rotation of the resulting image
When you download the desktop version, you have additionally:
- s: Save snapshot to current directory
- o: Open an image file to play with
The default image is a part of a painting done by my mother.
The Code
The principle is simple, the effect stunning: Part of an image is placed into a buffer and masked to become a slice of pie and then rotated around the center. The article mentioned above explained the simpler concept of mirroring a part of the image, but this limits the image to 4 axis. I did not want to have the limit and use rotation which allows an arbitrary number of mirror axis.
You can look at the source code at github. There is also a page for this at OpenProcessing.